Jai récemment fait une refonte du site bouillet.art. Au programme : intégration d'une boutique e-commerce, design adapté aux tablettes et téléphones et augmentation de la lisibilité globale du site tous écrans confondus. C'est par là que je commence : comment rendre son site internet plus lisible ? Et donc accrocher plus longtemps le.a lecteur.rice ?
Pourquoi changer ?
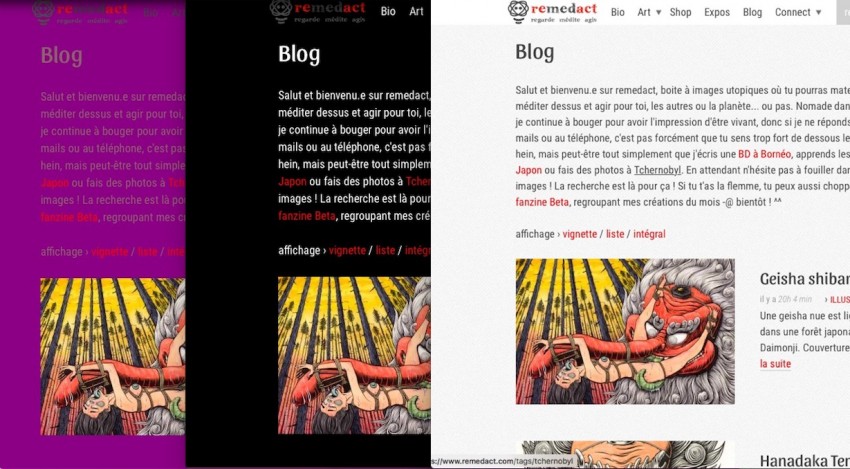
J''ai longtemps mis en avant mes images (= la base de mon taf) en rendant le texte microscopique, comme sur certains sites Indexhibit (dont j'adore par ailleurs le minimalisme) dont celui d'Erwin Kho (courier new en 11px), ou celui du photographe Thomas Vanden Driessche (auteur de How to be a photographer, police de 11 à 13px).
Mais ces sites internet paraissent d'un autre âge et sont difficilement lisibles, ce qui se complique encore sur un téléphone… Quelle est la situation actuelle concernant le trio lectorat - support - web design ?
- le webdesign évolue (et se rapproche de l'édition presse) : exit donc les sites illisibles avec 3 lignes de CSS ! On a à notre portée toute une panoplie d'outils pour augmenter la lisibilité : choix de polices, HTML5, CSS3, design adaptatif…
- l'écriture est une part importante de mon travail : ce serait dommage que des lecteurs quittent le site juste parce qu'il est écrit trop petit, ce qui est épuisant. Si vous êtes obligé.e de vous rapprocher de l'écran pour lire, c'est que la police est trop petite !
- Les écrans ont évolué vers le haut (27" et cie) et vers le bas (téléphones et tablettes, qui ont souvent néanmoins une résolution élevée). Un site internet doit avoir un design responsive (= adaptatif, dont la taille des éléments varie avec celle de l'écran du lecteur) car la majorité du trafic se fait sur des support très grands ou très petits.
- le lectorat, de même que le population globale, vieillit et porte souvent des lunettes qui corrigent une déficience mais ne rendent pas plus lisible une police trop petite…
Certes, on peut ajouter un plugin sur son site, permettant au lecteur de varier la taille du texte (ce serait le minimum viable pour les sites microscopiques), ou on peut espérer que le lecteur saura zoomer sur sa tablette avec ses doigts ou sur son navigateur avec Cmd++…
Et si le design était parfait quelque soit la taille d'écran ? Et que notre design adaptatif évite au lecteur d'avoir à (dé)zoomer ou à se rapprocher pour pouvoir lire ? Celui.elle qui surfe sur le web est pressé.e, et ne veut pas faire d'effort. Offrons-lui ce confort.
Une police de 16 pixels minimum assure une bonne lisibilité
La police minimale d'un site devrait être de 16px si l'on en croit un article de Smashing magazine. Cette taille est équivalente à celle des livres et magazines papier, mais doit être augmentée avec la taille de l'écran car plus un écran est grand, plus on se tient loin (2 fois sa diagonale pour bien faire).
En pratique, pour rendre la taille de police adaptative, on met notre site internet à une taille tous écrans de 18 pixels (ou plus) que l'on diminue au fur et à mesure que la taille de l'écran du lecteur diminue.
/*taille de base pour les gros écrans*/
body{font-size: 18px;}
/*taille pour les écrans moyens et tablettes*/
@media only screen and (max-width:1299px) {body {font-size: 17px;}}
/*taille pour les téléphones*/
@media only screen and (max-width:550px) {body {font-size: 16px;}}
Choisir des polices lisibles
Le texte de base doit être simple : exit des empattements, les polices exubérantes ou écrites à la main etc… Mieux vaut opter pour une police basique sans sérif type Helvetica / Arial qu'une police empattée type Times New Roman.
Cette police basique est aussi utilisée pour les liens hypertexte, malgré que l'on puisse avoir une autre police dédiée, mais cela rend parfois la lecture chaotique, de même que surcharger les liens (italic + gras + souligner). Un design doit être sobre, simple… et c'est justement ça qui est compliqué.
Dans tous les cas, faire des tests sur une police de ± 16px et ne pas hésiter à changer pour une autre dont la lisibilité serait meilleure. C'est assez subjectif comme choix, mais gardez à l'esprit qu'une police lisible a des mots qui se distinguent bien les uns des autres et dont la lecture est fluide.
Les titres et menus peuvent être plus stylés afin de bien les faire ressortir = les distinguer du texte de base. Comme le nombre de mots est limité, le style ne gène pas la lecture (ce qui ne serait pas le cas pour des paragraphes entiers).
En pratique :
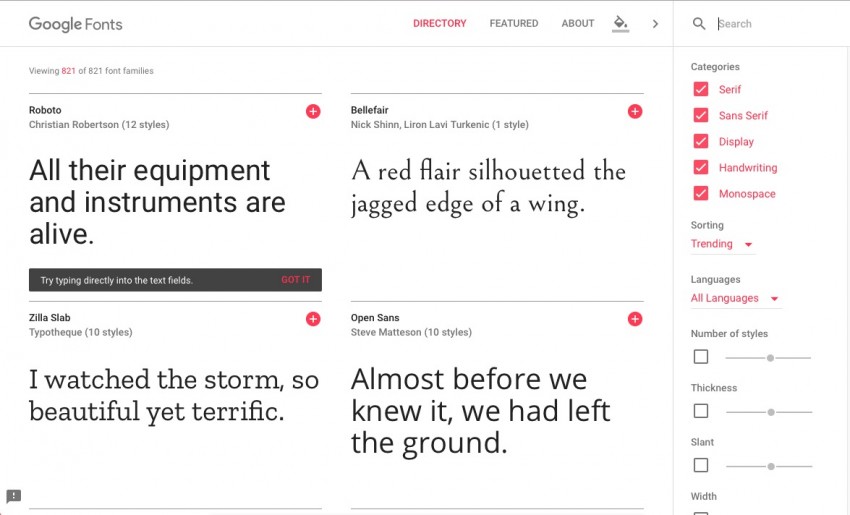
- Google font permet de trouver la police de vos rêves pour le texte et les titres
- @font-your-face permet de la mettre en place si vous utilisez Drupal
- le CSS (ou @font-your-face) permet de l'appliquer ; toujours laisser un autre choix au cas où un bug se produise
body{font-family: 'Roboto Condensed','Helvetica', sans-serif;} - sur les écrans, il peut se produire des problèmes de contours entre la police et le fond, diminuant la lisibilité. Les propriétéss CSS d'anticrénelage limitent ce souci. Faire des tests avec les outils de webmaster (clic droit "inspecter l'élément" dans tout bon navigateur)
body {webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}
Des couleurs lisibles
On parle ici à la fois de contraste clair/foncé et de contraste de couleurs le cas échéant.
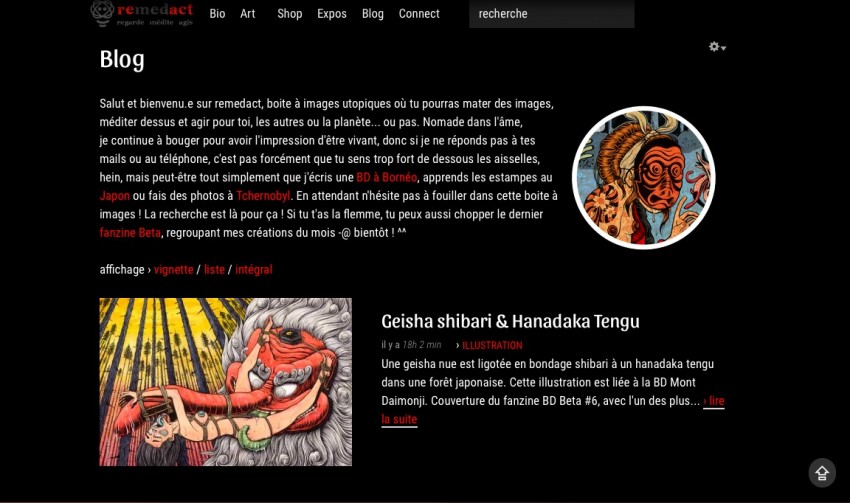
Un texte foncé sur un fond clair restent le standard le plus lisible et apprécié. Ce fond peut être blanc, grisé ou contenir une image en background (dans ce cas elle sera assez homogènes). Le texte peut être gris foncé (préférable à noir) mais doit se détacher suffisamment du fond. Là encore faire des tests, sous diverses conditions de lumières (essayer aussi la nuit, en boostant la luminosité de votre écran…).
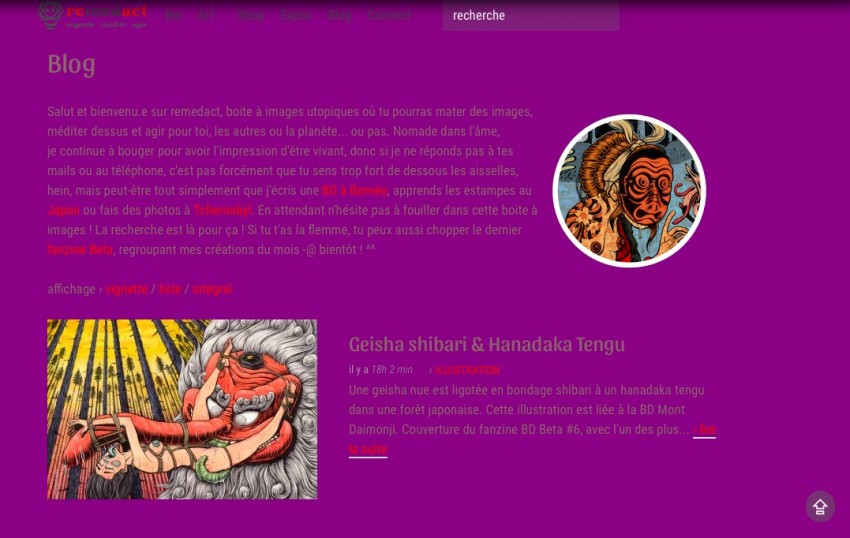
Si on utilise des couleurs, éviter un texte blanc sur fond noir, sauf à vouloir un site "dark" qui colle au contenu comme le site de l'illustrateur Gris Grimly : après un moment de lecture, un texte blanc sur fond noir s'imprime sur les rétines et on continue à le voir (persistance rétinienne) en passant à un website sur fond blanc ; ça fatigue l'oeil et donc le.a lecteur.rice.
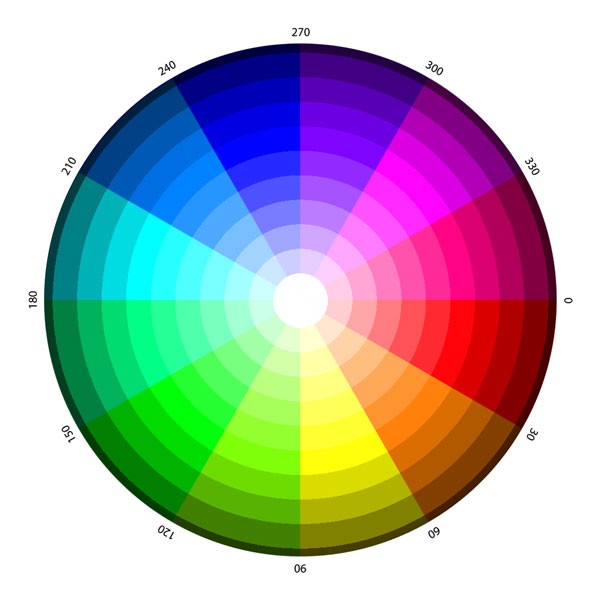
D'autre part, certaines associations de couleurs fonctionnent bien (texte bleu clair ou rose clair sur fond chocolat…) alors que d'autres sont clairement illisibles parce qu'elles sont à la fois trop proches sur le cercle chromatique et pas assez contrastées entre elles, ou que l'association ne fonctionne pas (rouge saturé sur bleu saturé…)
Hiérarchiser
Tout est dans le titre ! Eh oui, le titre, de manière géréral, hiérarchise le contenu. Il doit donc se distinguer du paragraphe de base par sa police (voir ci-dessus), mais également et surtout par sa taille : un titre h1 fait en général deux fois la taille du texte de base et cela va en diminuant pour les suivants h3 h4… Le lecteur sait alors exactement où il en est ; la hiérarchie et donc le contenu sont clairs.
body{font-size: 18px;}
h1{font-size: 2em;}
h2{font-size: 1.8em;}
etc.
Mais cela ne suffit pas, car si le titre est collé au texte, les diverses parties du contenu du site restent difficilement identifiables…
Aérer et compacter son contenu
Cela vaut pour le texte de base : une interligne trop petite complique la lecture des mots alors qu'une interligne trop grande ne donnera pas un effet de bloc aux paragraphe. Choisir donc une interligne moyenne (relative à la taille de police basique) : la voie du milieu :)
body {line-height: 1.5em;}
De même, le contenu général doit respirer : ajouter des espaces autour d'un paragraphe permet à l'oeil de faire le focus sur ce texte, en plus de bien le délimiter en tant paragraphe (p). Il en va de même pour les titres (h2) qui doivent, pour se détacher, avoir une marge au dessus et en dessous.
p {margin: 1.5em 0;}
h2 {line-height: 2em; margin-top: 1em; margin-bottom: 1em;}
Ne pas oublier de donner de la marge aussi au contenu global, afin qu'il ne soit jamais collé au bord de l'écran
#content {padding: 13px;}
A lire aussi :